Updated: May 16, 2024 By: Dessign Team

Not every website needs to be large and complex with many pages, sometimes all you need is one page website to promote your business or services. With our one page website examples you can learn how to implement a better approach for creating a single page to fit your needs.
Once you realize that having a single-page website can improve your end-user experience in specific situations where they only need to get the information they are looking for fast. There are many scenarios where the user doesn't need pages of information, in that case, it is better to keep it all on one single page for a better user experience.
When is the best practice to use a one page website?
One page websites are best to use when you want to show all the information on a single page to be very specific, such as a main image with a call to action, testimonials, product info, and contact from all in one page without clicking on other pages similar to landing pages.
If you planning on using a one page website there are many free one-page WordPress themes that you can choose to get started. Also, make sure to follow step by step guide on how to create a WordPress website that can also be applied to single-page sites.
Here are some ideas where using the single-page website will benefit you overall structure of your online business.
- Any restaurant or food business might use a one-page site to display photos, menus, and directions in one single place to its fast and easy to navigate.
- A solo freelancer might use the single-page website to show the best portfolio gallery, information, and contact form.
- If you are an eCommerce owner and only have a few products to display then using a single page will benefit you as it's easier to see and understand your online product.
Single page websites or landing pages are best if you want to quickly get the point across and get the attention of your users. Also, single pages are great on mobile and tablets as all you have to do is scroll down the page without extra clicking on other pages to get to the info you are looking for.
Best 10+ One Page Website Examples for Your Inspiration
1. Wimba

Wimba is a beautiful design fully optimized for mobile one-page website focused on 4D printed orthopedic products for animals. Once you enter the website you will see a full-screen large image of a woman with a dog and a large bold logo statement.
There is a small arrow to let you know to scroll down the page to see the rest of the website. There is quick navigation if you want to automatically scroll to the desired section on this single-page site. Once you keep scrolling in large letters you can read their approach and statement.
There is also a section where to can subscribe to their newsletter to stay up to date with any important news. Keep scrolling and you will see nice animation of images sliding from both sides with photos of the product they offer and detailed descriptions of how it helps your pets to recover.
This is a great example of a one page website with beautiful images, colors, and typography to focus on a single product they offer to help heal animals' broken bones. On the bottom of the site, you have a footer where you can contact them and check out their social profiles.
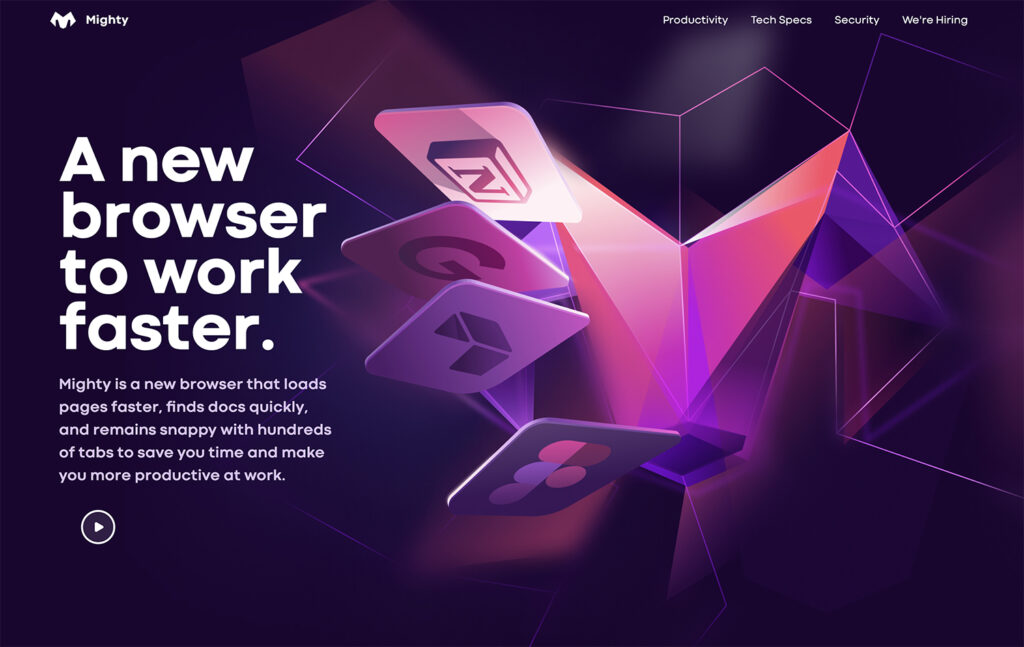
2. Mighty

Mighty is a browser technology website with a focus on load speed so your browser loads faster than any other browser compare to. Beautiful design single page site with full-screen animation background image and large bold typography on the left with company statement.
There is also a video icon on the homepage if you like to see how the product works in real-time to better understand it. Once you scroll down the page there are many animated tabs and images to show you how their product compares and works.
Very colorful and modern-looking one-page technology website to take inspiration from if you have a single product or app this is a perfect example to study and get some ideas from. Take a close look at embedded animation and how they explain the product in quick visual ways.
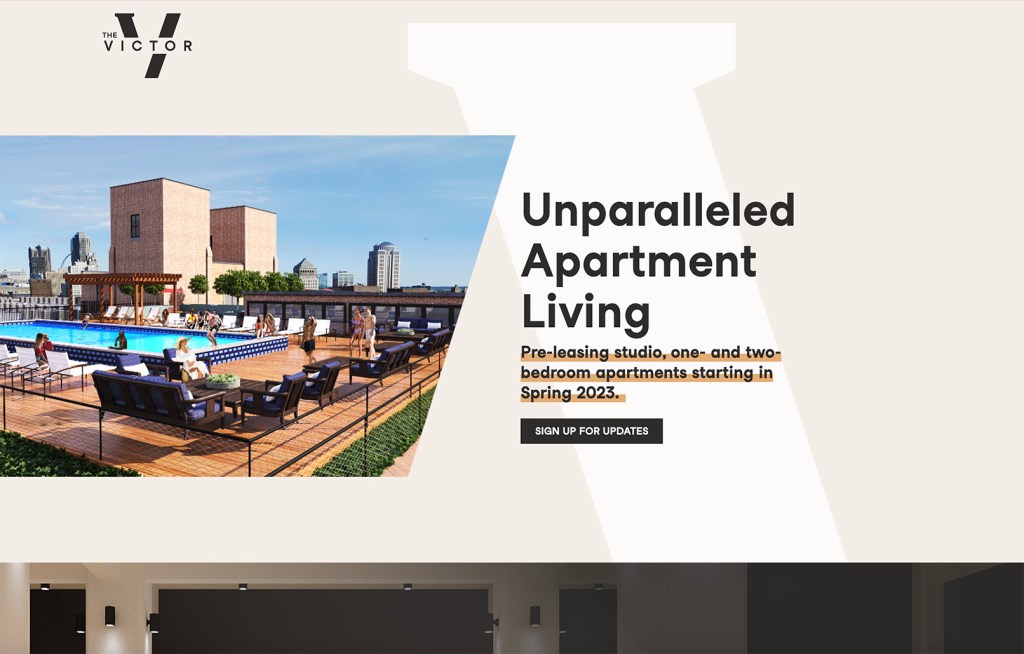
3. Victor

Another one page website on our list is Victor, an apartment living leasing agency website with a focus on beautiful images, signups for their available apartments, and a video overview of what is coming soon.
Well design and layout a website that promotes coming soon apartments lease, as you can see you don't need extra pages for this coming soon project. Well, design and placed images, with few call-to-action buttons make this single website layout visually appealing.
Once you scroll down past above the fold section, you have a simple signup form to get notifications when the time comes to register. Scrolling down you will see detailed images of the apartments, facility, gym, and top roof pool section. All the images are large and nicely layout to make this website feel aesthetically pleasant to navigate.
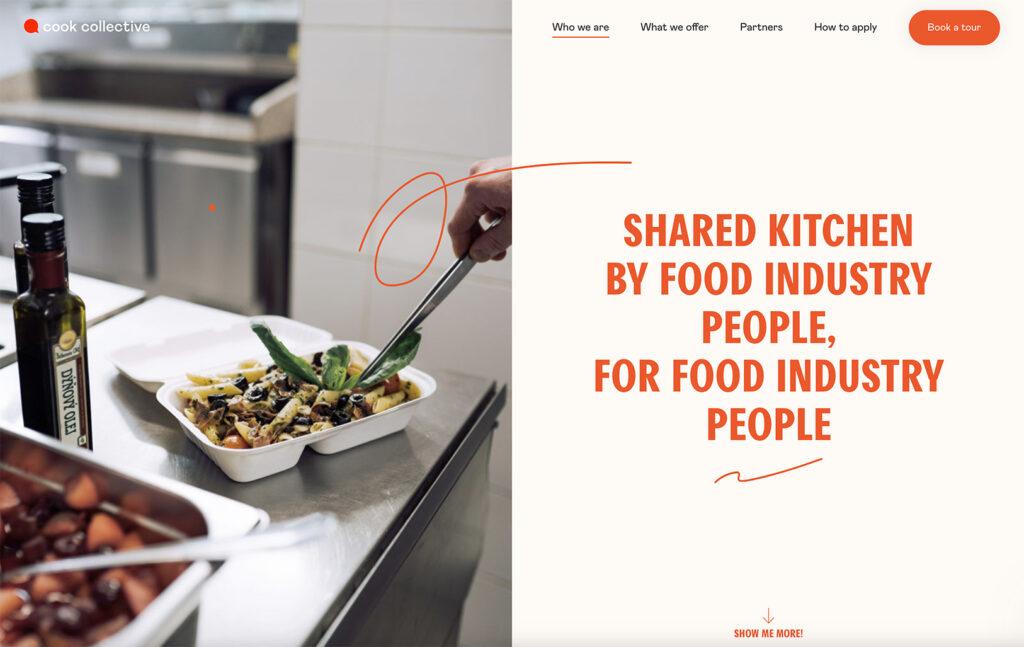
4. Cook Collective

Cook Collective is a 6500sq. feet shared kitchen serving your small business commissary kitchen needs. Where all business people and entrepreneurs can share kitchen stations and equipment.
This one page website is very clean and modern if you are into restaurants or the food business this is a great website to take inspiration from. The top section is sliced in half, the left side is a beautiful image and the right side is a bold statement of what they do.
There is also a quick navigation button to the top right with “Who er are” What We offer” “Partners” and “How to apply” so if you are interested in a specific section just click on the link to get straight and find your answer there.
On the bottom of the page, you have a simple booking from request, as you can see all this info is the layout on the single page website without the need for additional pages.
5. Roma

Roma is a single-page website focused on the exploitation of domestic workers and their stories and the journey they went through. Once you enter the website there is a large full-width black-and-white image of women with their children with a powerful bold statement.
On the top right, there is a button “take action” which helps you scroll down the page so you can help improve the working conditions of domestic workers.
Once you scroll down the page you will see the statistics and images of people where you can click on the call the action buttons to read their stories.
Very well-designed and emotionally inspired website, where you don't want to click on other pages but scroll down to see all the important information on one page. Once you scroll to the bottom of the site there are two main calls to action buttons “Become a member” or “join the Community”
6. Pastaria

Another beautiful and well-designed single page site, Pastaria is an Italian restaurant with a simple site focus on orders, reservations, beautiful photos of food, a menu, and directions.
On the top part of the website, you have a photo of the chef making pizza, with a call to action” Order Online” and “Reservations” Phone numbers and hours of operation, and directions with the address.
Once you scroll down you will see the full menu with tasty photos of their food. Perfect use of a single-page website where all the information is right there. Fully responsive on both mobile and tablet you don't need to click on other pages, just scroll to the desired section and all your info is there.
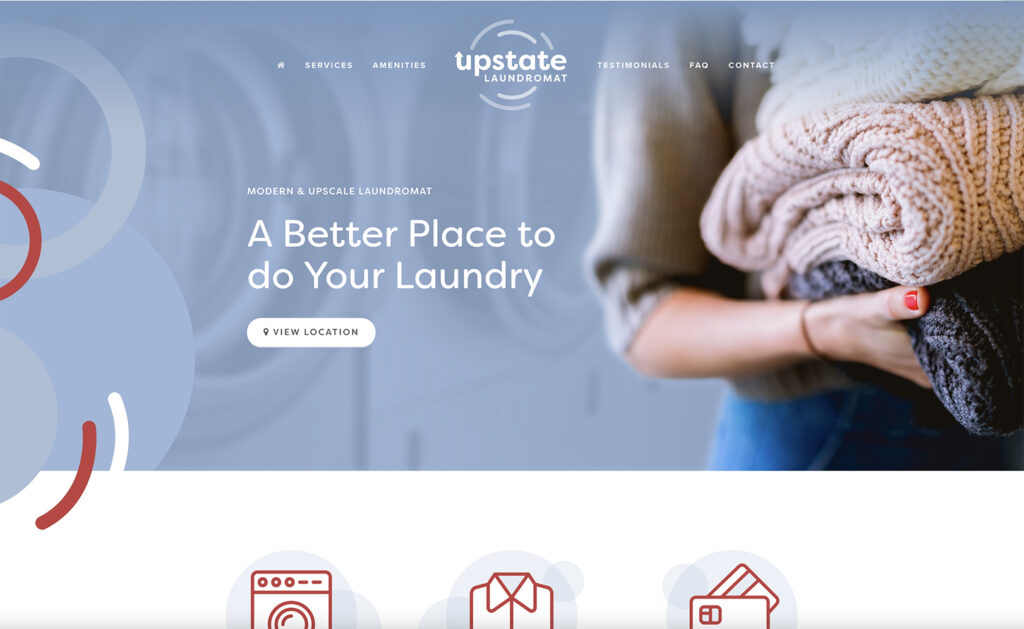
7. Upstate Laundromat

Upstate laundromat's website is very clean and simple with a large full-screen photo of women holding the cloth. In the middle of the page, there is a large bold statement with a call to action button “View Location” once you click on view location it scrolls you down to the bottom with the address and Google map for quick directions.
A perfect example of a location-based website where all you need is an address and click on directions. This website is well-optimized on mobile and tablet for easy-to-use navigation.
It also has a section with all the Google reviews from other customers which is a great section for your confidence to read other people's reviews about the place.
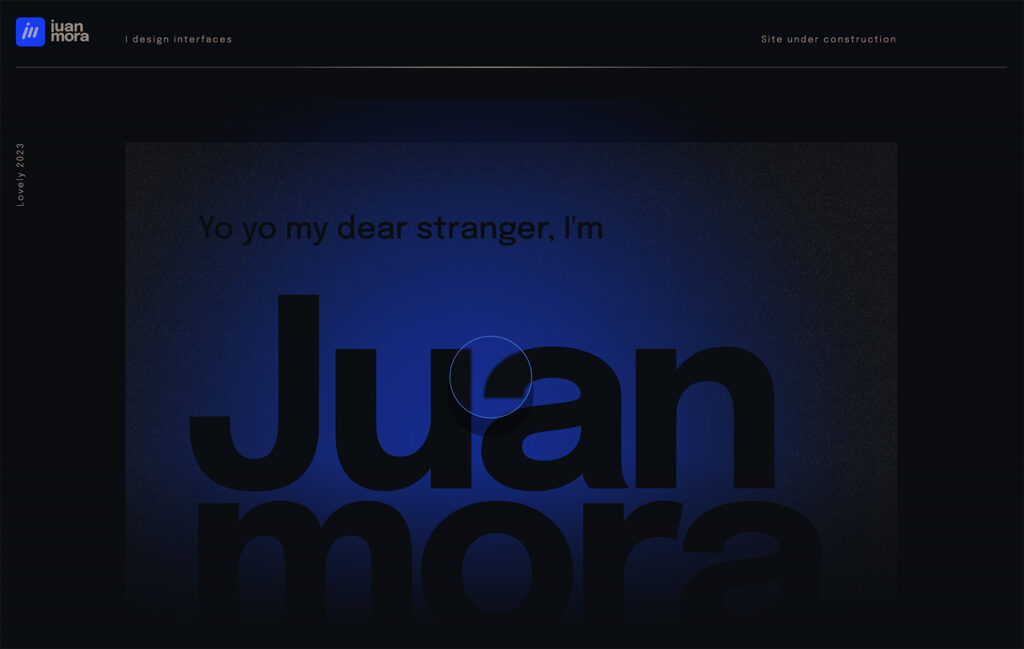
8. Juan Mora

Very cool one page website of an interactive designer Juan Mora. Very well designed and aesthetically pleasing to scroll down the site and see different sections and interactive typography.
This website will give you great ideas if you are a designer or developer in need of unique and interactive portfolio inspiration, make sure to take a good look at this site and study how creative it is and visually appealing.
Juan Mora one page site tells a story that is very unique and different from all the other single page sites, as a designer and artist you want to tell a story and keep your viewers entertained and this is exactly what this website does well.
9. We Ain't Plastic

We ain't plastic is a single page website by Ronald who is Creative Technologist & User Experience Engineer based in Berlin. Super modern and creative site with a focus on skills, design, and aesthetics.
Once you enter the website there is a logo up top, with half an abstract image and responsive navigation on the top right if you want to scroll directly to a specific section of the website.
His website is divided into a few sections, Work, Profile, Workflow, and Contact so you can simply scroll down the page and learn everything about Ronald on a single-page site. Very clean and fully responsive website with a focus on what is most important and removing the less important.
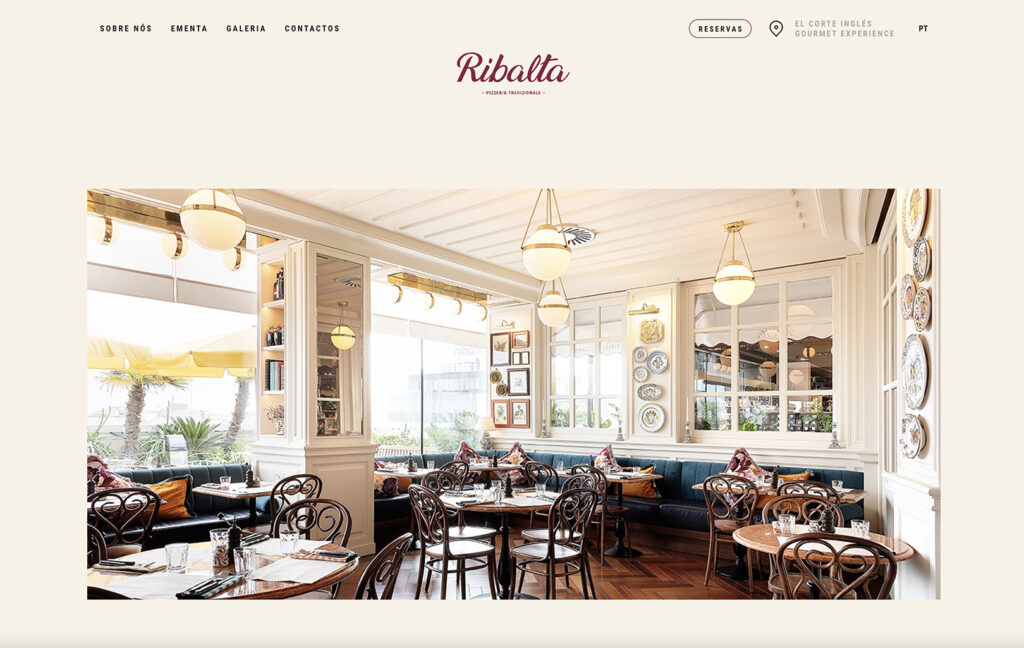
10. Ribalta

Ribolta is an upscale Portugal pizzeria restaurant with absolutely amazing photography of its food and place. With stunning imagery and a simple-to-navigate website. With their logo in the top middle, quick navigation on the left side if you want to jump to a specific section, and directions with call to action “Reservations”
This is a perfect example of what a one page website should look like, and restaurants and food businesses are perfect examples of this as they don't need other pages, just what's important to the end user is all on one page and easy to navigate.
By using your mobile devices you can easily make reservations and get the directions right at your fingertips, without searching other pages.
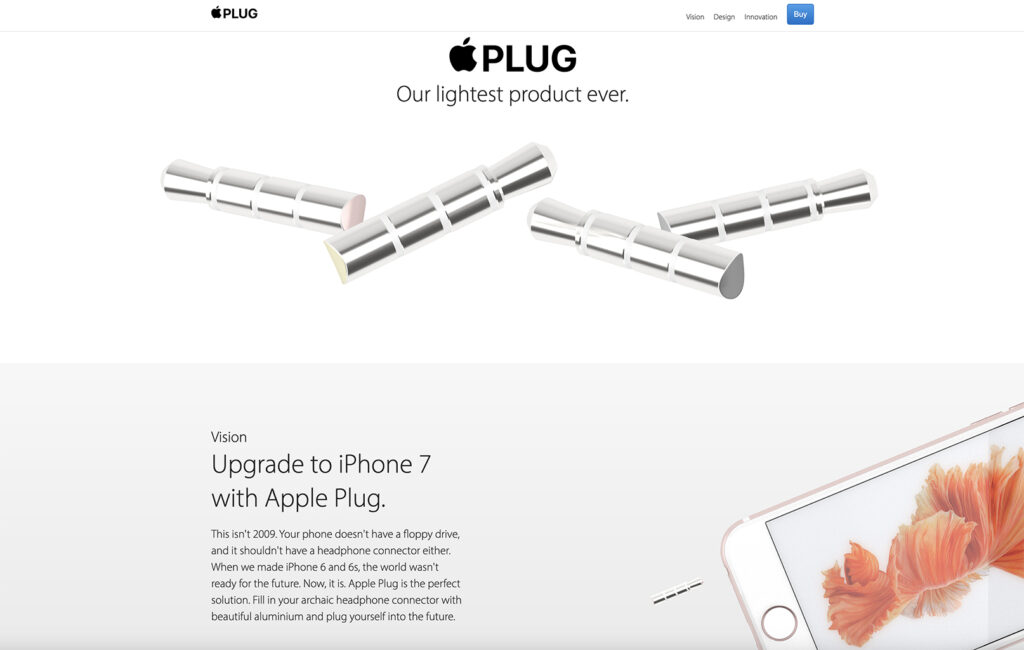
11. Apple Plugs

Apple plug is a perfect example of anyone looking for inspiration selling one product. With a single page, this is perfect use, you have one item or product to show or sell and get the message across as fast as possible.
With a clean design and simple top navigation where you can click on any menu item and get to the section in just one click, or click on the buy button and get straight to purchase the product.
Clean single page website with nice images and easy-to-understand descriptions, with just a few scrolls you get to understand and purchase the apple plug product all from one page.
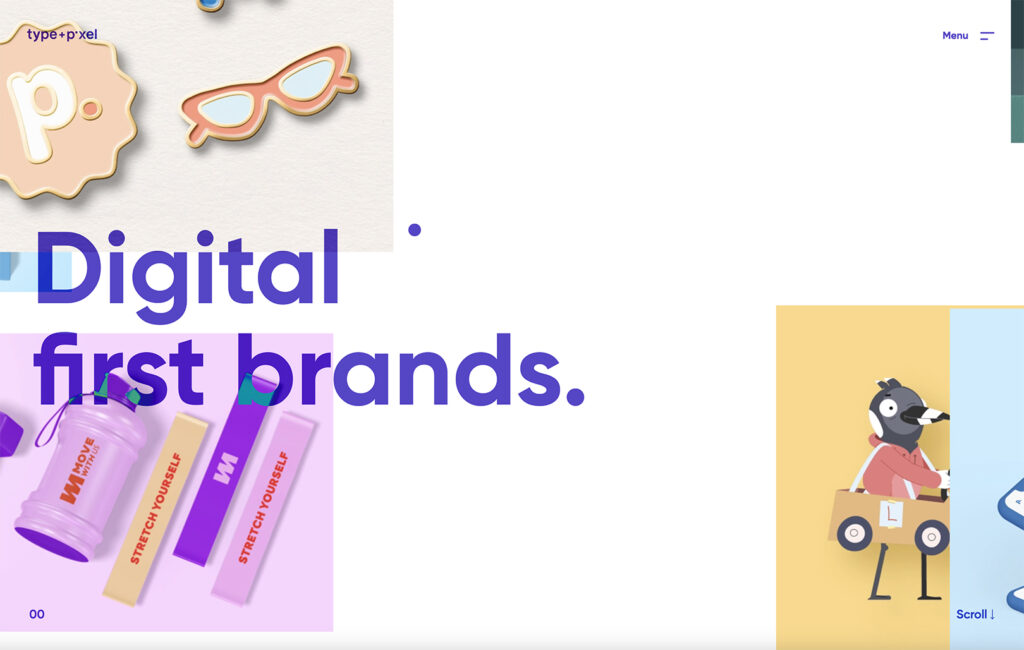
12. Type + Pixel

Type + Pixel innovative design and brand focus single-page website with interactive scroll animation to take all the inspiration you can from this website.
Large typography and creative portfolio images, with scrolling and changing the background color based on the brand and project. Very cool and innovative one page digital portfolio website. The animation portfolio is scrolling in horizontal view and you can scroll in vertical view making this modern user experience more interactive.
How to build one page website?
With WordPress, it's easy to build one page website as those are the simple ones to build, if you need to get started you can use one of our pre-build single-page themes to get you started.
Also with the new Gutenberg-ready WordPress themes you can simply design all your elements and sections on the homepage and just remove the navigation and you have a one-page website ready to go.
Always follow the step-by-step tutorial on how to create your WordPress website, it will get you started on the basic elements, and then just install your desired one-page theme and build on top of it. The best uses for a one-page website show the examples were, portfolios, one-product e-commerce, restaurants or food places, or simple informational website with few main sections.