Updated: Apr 16, 2024 By: Dessign Team

Are you looking for great inspiration to build or update your web developer portfolio? An outstanding portfolio can improve your chances of getting a job or your next client.
Dessign Team has over 10+ experience in building professional creative websites in WordPress, Webflow, Divi, and Squarespace, so we can help you decide which website builder to choose for your new or redesign developer portfolio.
Whether you already have an online portfolio or need to change or update your current one to make it more professional and modern, we put together a list of the best example from well know web developers and UI/UX designers to help you get inspired to create your own.
If you are unsure what website builder to design your online portfolio, some of the best website builders are paid, but some are free to use.
Best 20+ Portfolio Inspirations for Web Developers
Below is a list of the best and most inspiring web developers' portfolios to help you create your own.
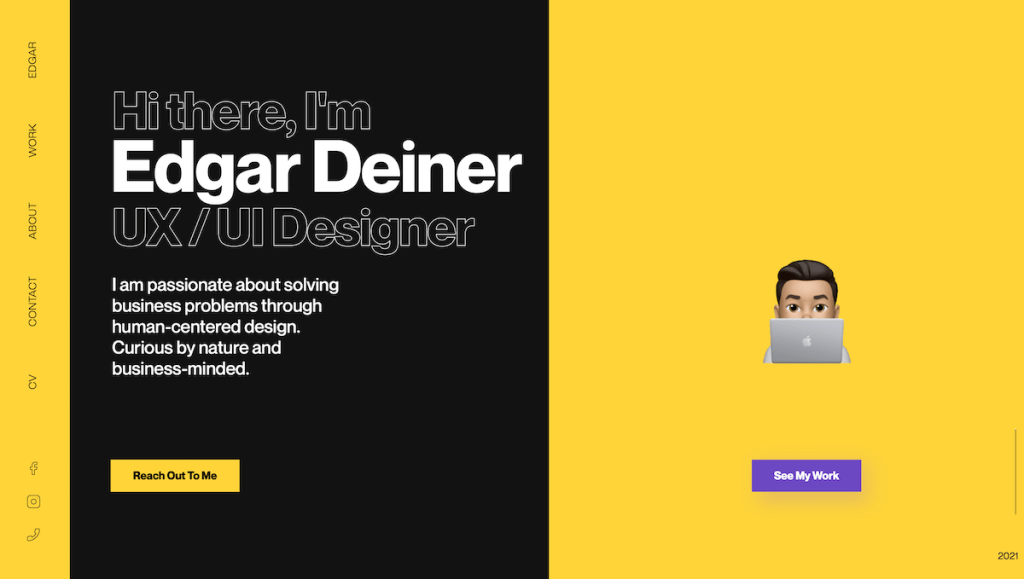
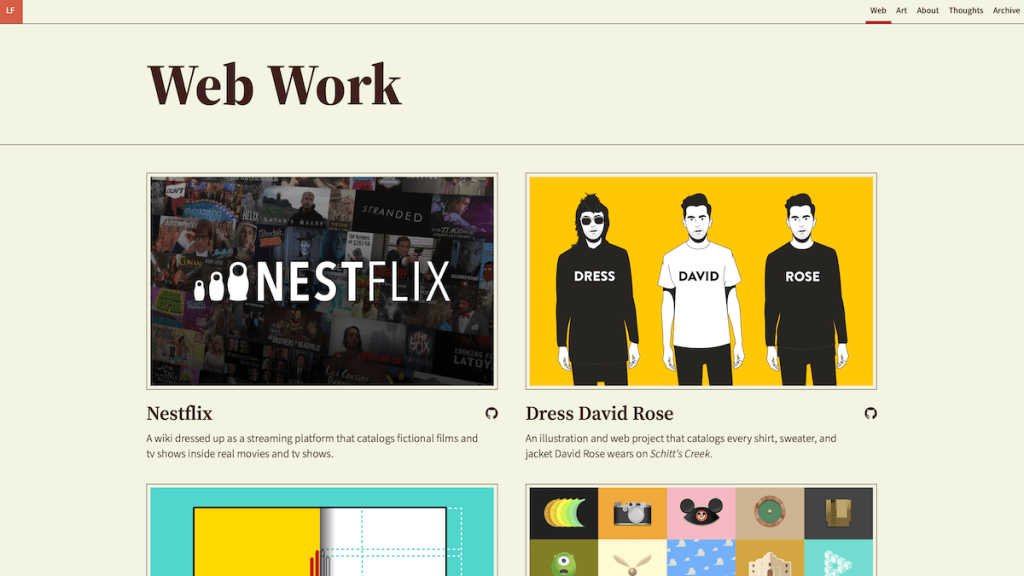
1. Edgar Deiner

Edgar Deiner is a professional UX/UI designer passionate about solving business problems through human-centered design. His portfolio stands out as we use bright yellow and black colors with his avatar to help you feel welcome as you enter his website.
He has two call-to-action buttons. The first one is Reach Out to Me and See my Work. This is an excellent use of a call to action if you know him already, you want to contact him, but if this is your first time on his website, you want to see his work.
On his navigation, he links his CV and about page so you can learn more about his education and personal achievements. He also adds links to his social profiles, such as Twitter and Instagram..
His web dev portfolio includes a case study as this is an essential factor of any portfolio to show how your design and thinking process work, and not just the outcome.
It's essential in any portfolio to show the step-by-step process of how your web flow works.
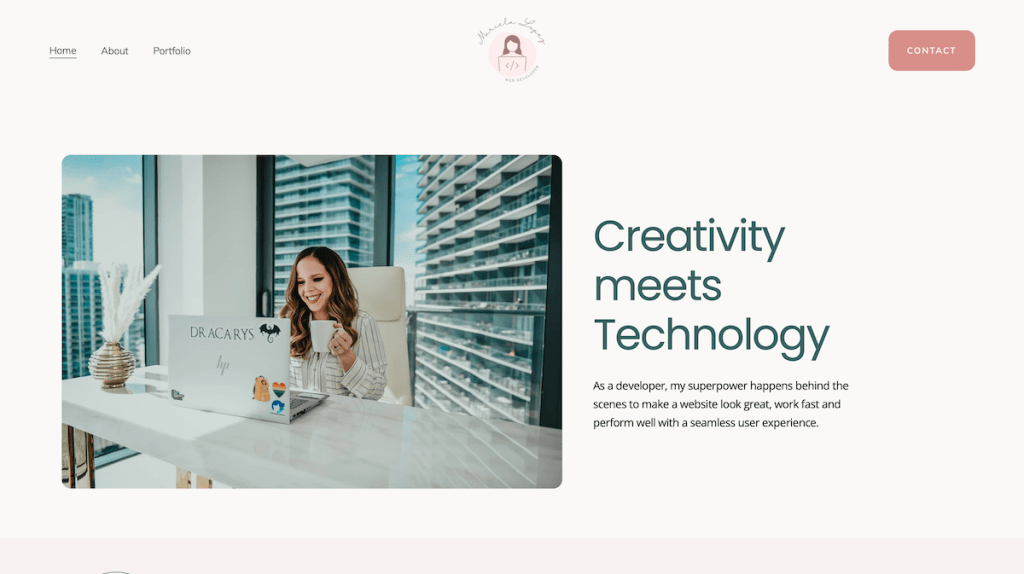
2. Mariela Lopez

Mariela Lopez graduated from Broward College with a Bachelor's degree in Information Technology with a concentration in Web Development. She also has certifications for CIW Advanced HTML5/CSS3, JavaScript, and eCommerce Specialist.
Mariela's web portfolio is very clean and modern, and there is a self-photo on her homepage where you get to meet her with a nice neat headline: Creativity meets Technology and a brief description of what she does and what's her passion. Spotless and professional-looking website.
The website looks aesthetically pleasing with only three navigation Home, About, and Portfolio. There is a nice logo in the center and a clear call to action button, “Contact“
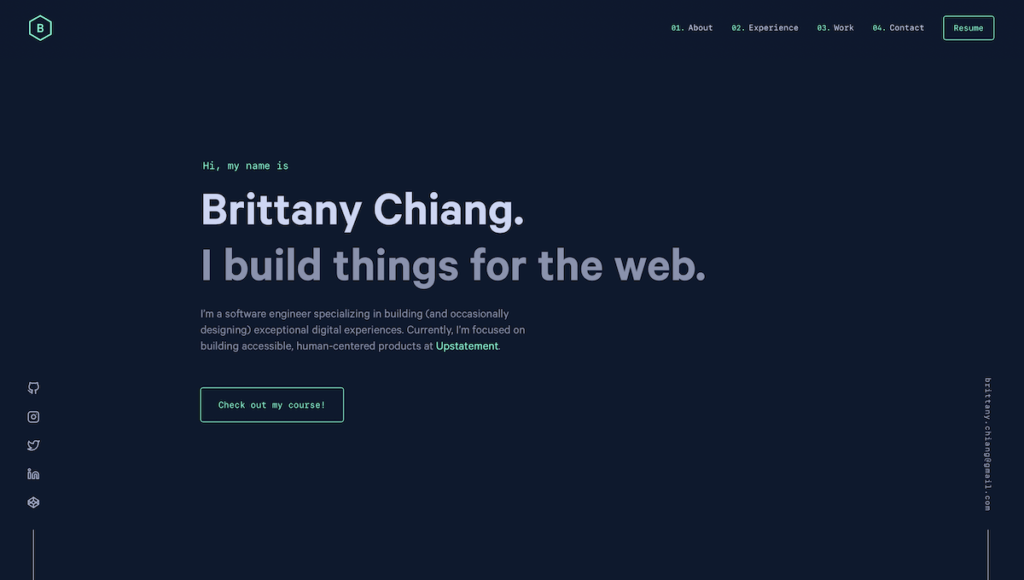
3. Brittany Chiang

Brittany Chiang is a software engineer who builds things for the web. Very clean and nice-looking web portfolio with excellent use of typography. She works with JavaScript, WordPress, Node, TypeScript, React, and others software to build beautiful web experiences for clients.
This is an example of a beautiful one-page portfolio where you don't have to click on different pages to access her information or work. Instead, you can just scroll down the page and learn everything she does and build.
She also has all the social profiles available such as Instagram, Twitter, Linkedin, and GitHub, so you can check her online presents.
If a one-page web portfolio is something you like, we recommend trying some of the Carrd templates to help you get started.
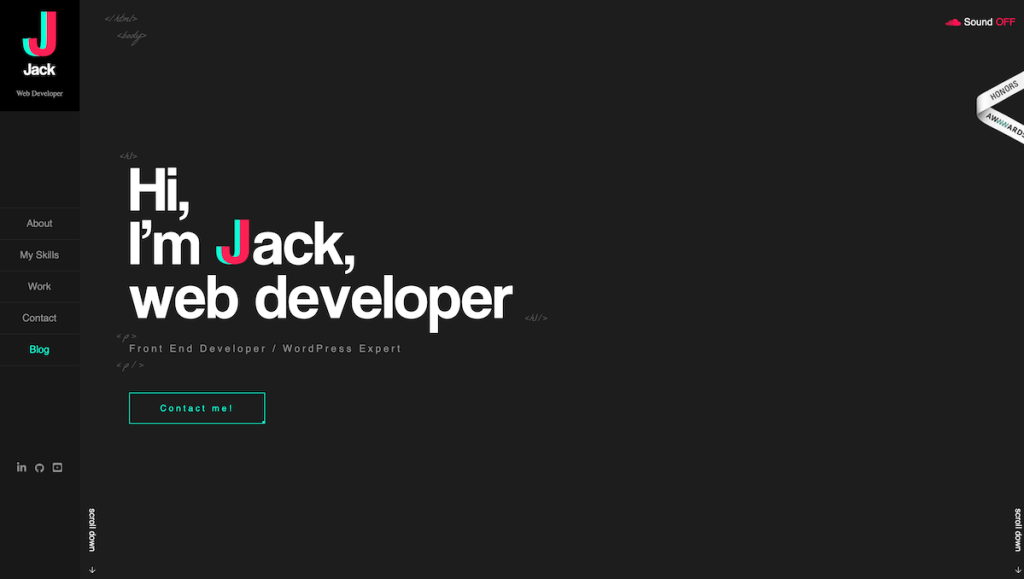
4. Jacek Jeznach – Jack

Jack is a front-end developer and WordPress expert. His web developer portfolio is well designed and executed with his extensive knowledge of web design combined with animation.
He uses an extensive combination of 2D animation, typography, and overall User Interaction in this portfolio. As you can see, his work is professional because of his well-established portfolio.
In his navigation, you can learn about his skills, work, and even a blog where he writes about Javascript, databases, bootstrap, computer science, and web development.
This is an excellent example of good design and an established web portfolio that shows visual skills and knowledge about his work and passion.
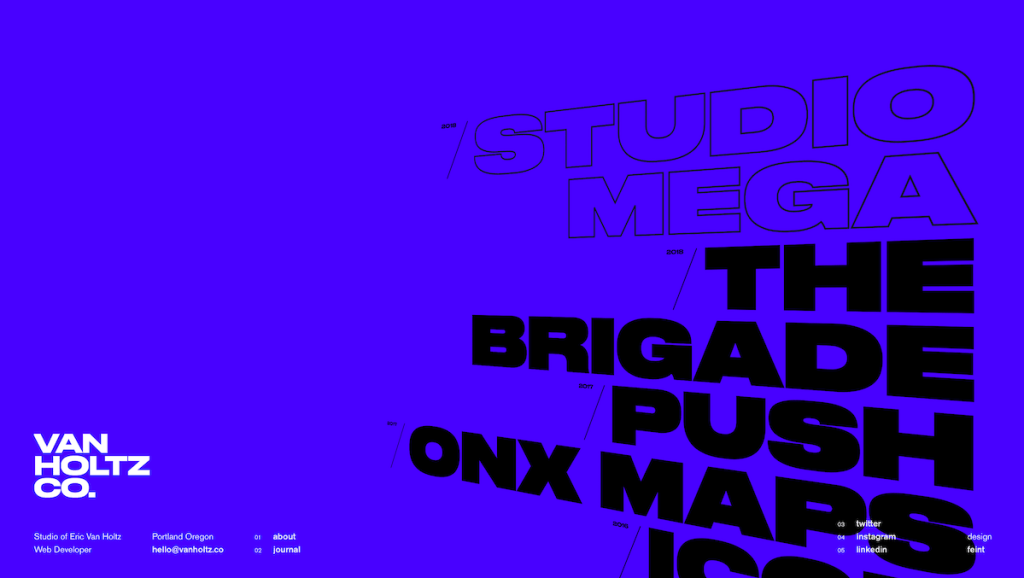
5. Van Holtz

Eric Van Holtz specializes in refined digital web experiences focusing on animated, responsive, and interactive content. His online portfolio uses animation combined with large typography on bright purple background.
Eric has many years of experience in development, consulting, and optimization. His portfolio is an excellent example of what you can build using Webflow as your web builder software.
With the usage of a modern layout and excellent knowledge of UI/UX combined with color theory, his portfolio is the only inspiration of what you can achieve and get inspired by.
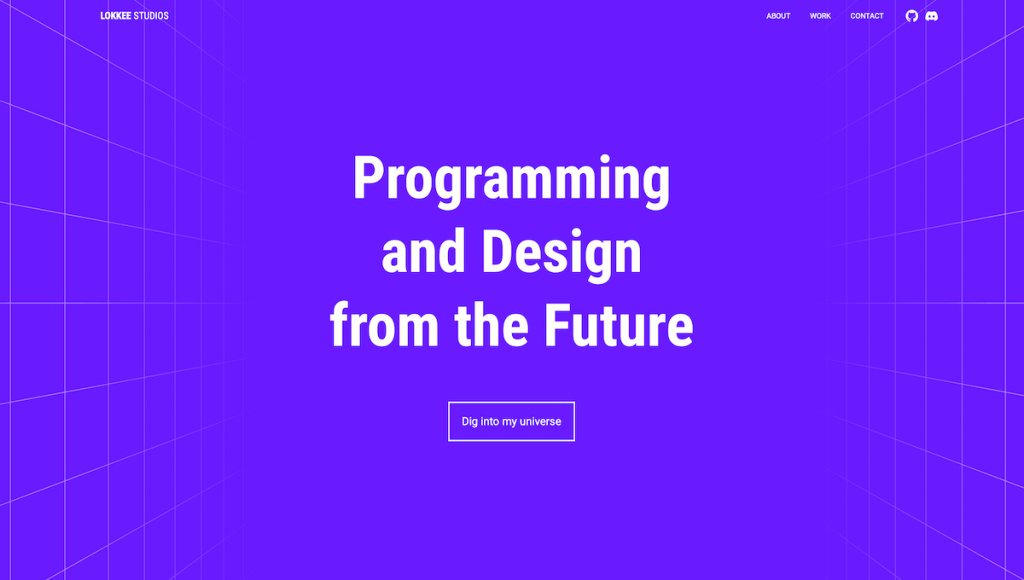
6. Lokkee Studios

Lokkee, a passionate freelancer bringing you programming and design from the future. He is experienced in developing web and desktop applications, including full front-end design. This includes brand identity, graphics, and illustrations.
Using large typography combined with minimal animation behind a bright purple background on a one-page layout has a minimal and straightforward portfolio feel.
On his about page, he also adds a photo of himself, which is an excellent addition to any web portfolio as it lets you know who is behind the site and if this is someone you can work with on your web projects.
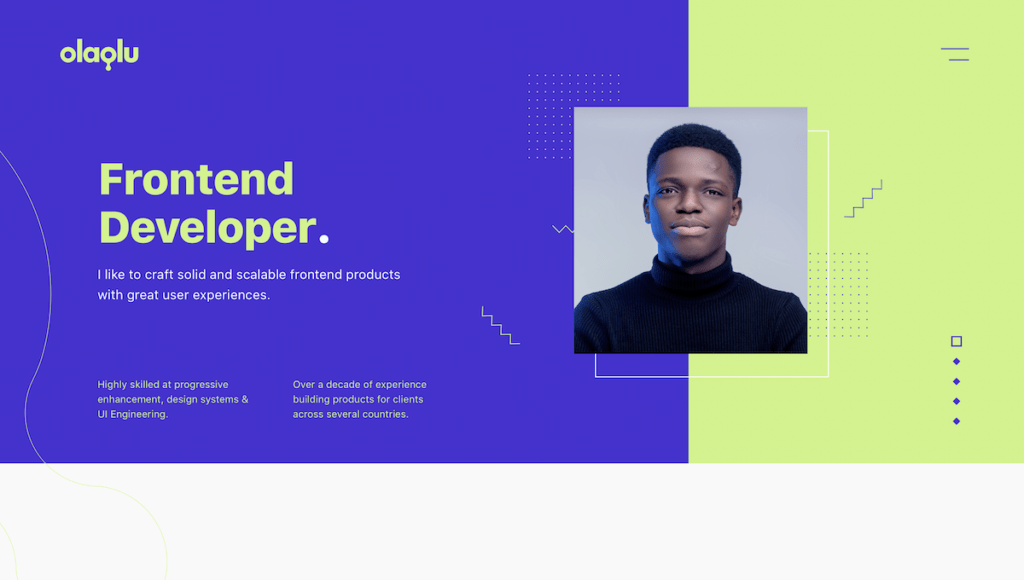
7. Olaolu Olawuyi

Olaolu likes to craft solid and scalable front-end products with great user experiences. They designed and developed a one-page portfolio with a grand color scheme. The left side of the page talks about his skills, and the right has a photo of Olaolu to let you know who is behind the website.
He also links his resume, work, and even journal about his work. This is a clean and very aesthetic website portfolio of well-known developers with an eye for design.
The website is well coded and optimized for mobile. As we checked his portfolio on the table and phone, it's fully responsive and well organized.
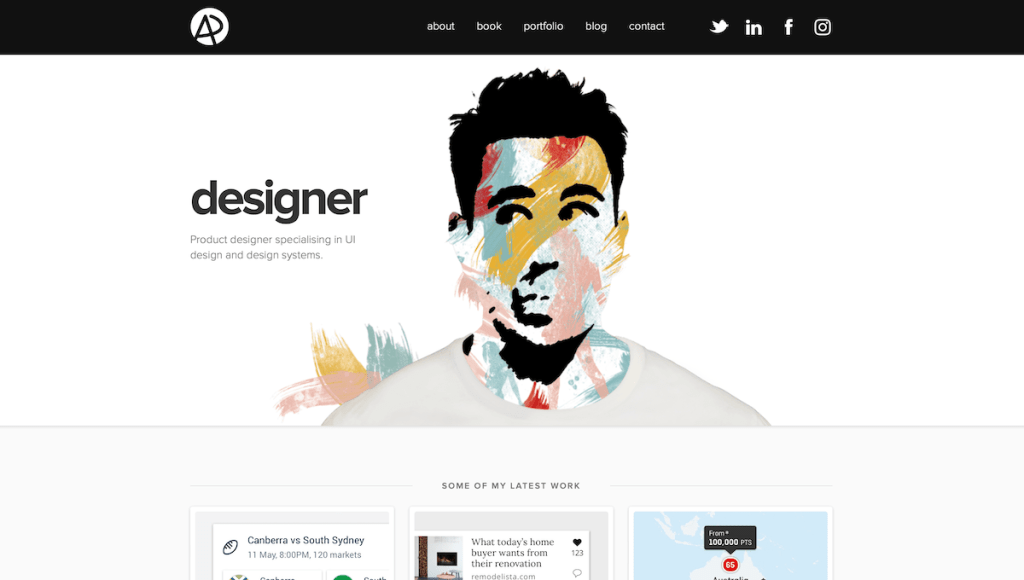
8. Adham Dannaway

Adham is both designer and coder from Sydney, Australia. Very well design portfolio with some special effects. As you move your mouse, his image changes from coder to designer. You can try some free graphic design software to achieve these effects for your portfolio.
His website is nice and clean, focusing on his photo, with late work under it. From his navigation, you can read about him, check out his book and blog, and even see his featured work, which is a very impressive collection.
A great example of a well-established web developer and designer with so many projects and beautiful UI/UX work. You can buy his book Practical UI, or read his story to find out how he started his journey into web development.
All those points will help you update or redesign your web development portfolio.
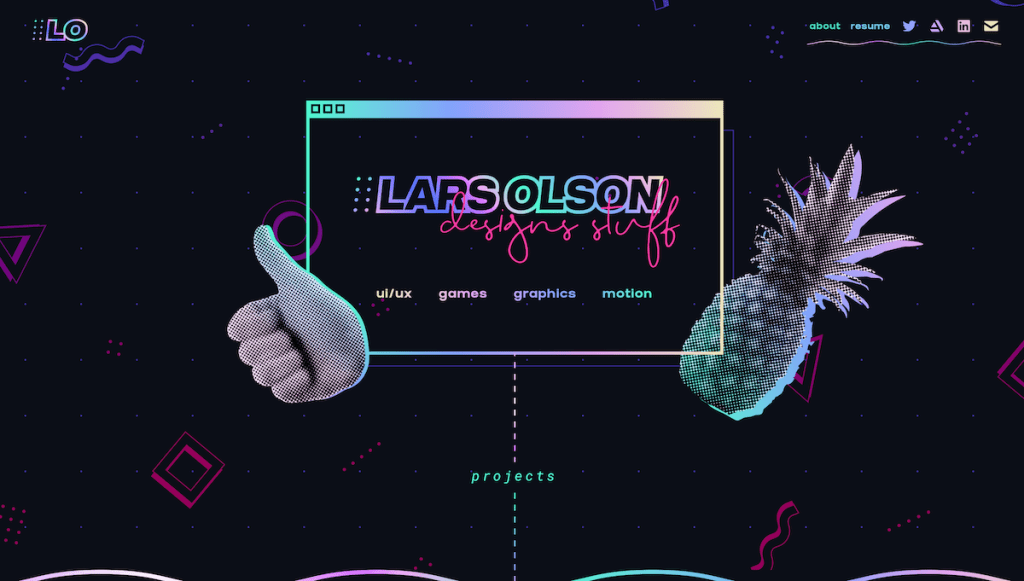
9. Lars Olson

Lars Olson specializes in UI/UX design and game development, often doing both simultaneously. He has a passion for making beautiful interfaces with excellent usability. His black website with bright neon colors makes his work stand out.
Once you enter his website, it makes it easy to see what he does, as he designs stuff for UI/UX, games, graphics, and motion. If you re-design your portfolio, ensure visitors can tell in under 5 seconds what you do.
His portfolio has a lot of graphic design artwork and games. If you want to take inspiration from his portfolio, try using some of the best drawing apps for your projects. His graphic portfolio stands out with great retro style combined with some clean animations.
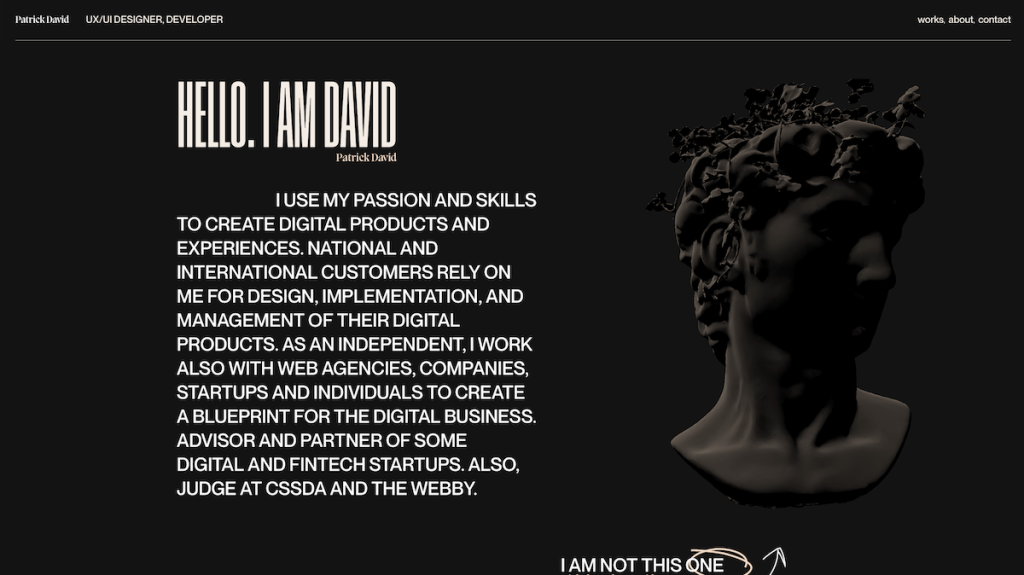
10. Patrick David

Patrick is a professional UI/UX designer with extensive development background. He works with national and international clients worldwide to help them implement and manage their products.
Well, design and development portfolio with excellent 3D images and typography with a dark background and beautiful photography examples.
He combines minimal and brutalist design into his work and portfolio. His portfolio is a one-page design with very cool animation and uses 3D actions to add special effects.
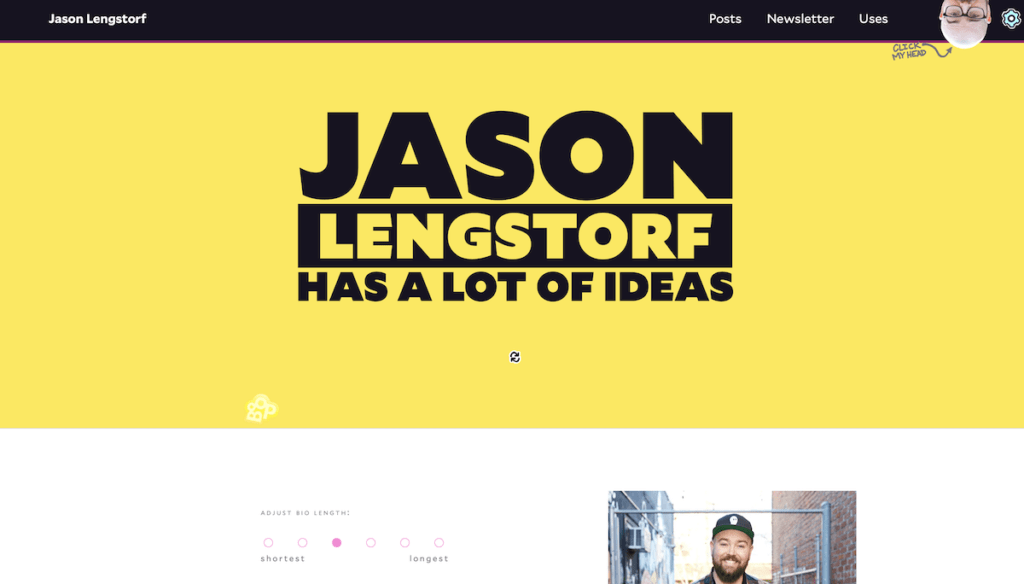
11. Jason Lengstorf

Jason has taught developers of all skill levels how to code for over a decade. He specializes in live coding, simplifying complex topics into relatable analogies and demos, and shoehorning corgi references into every project.
Very cool and engaging website, with a simple interface and black and yellow colors to get your attention. What great about his web portfolio is that he has a newsletter where you can signup and get his best post and stay up to date with his work. This is an excellent idea if you want your visitors to remember you and visit your website more often.
He also has a page about uses where he shares the software, gear, and other stuff that help him be more productive. He also teaches coding, so you can signup for his video lessons. A great addition to any web portfolio as you can teach others your skills.
Great bootstrap portfolio to draw some inspiration and update your current online work.
12. Lynn Fisher

Lynn Fisher (she/her) is a Busan-born American artist known for her work on the web. After attending art school in Arizona, she began working as a designer and CSS developer in software consulting.
She has an exciting modern, fun portfolio with many talks and interviews, which is also a great addition to any web portfolio you want to update. If you have any discussion or talks or feature your work, you can add it to your about page so others can see and follow it.
Her case study is fascinating and well written, something anyone can add to their portfolio to make it more in-depth and personal where you share your process from beginning to end.
The compelling images and bold typography make this web portfolio stand out, and I want you to explore more inside.
13. Richard Ekwonye

Richard is a creative developer with a modern and interactive portfolio website. The use of large typography and beautiful images shows the professional side of this work. Richard's portfolio is very interactive where you can drag images to see other images which is a very creative way to let your visitors see your skills.
He has a nice portfolio with case studies which is one of the most important features of any developer's portfolio as to show your process of thinking and designing, this will show your prospect how your take idea to a full solution.
There are many free online portfolio websites where you can create a free portfolio to showcase your work.
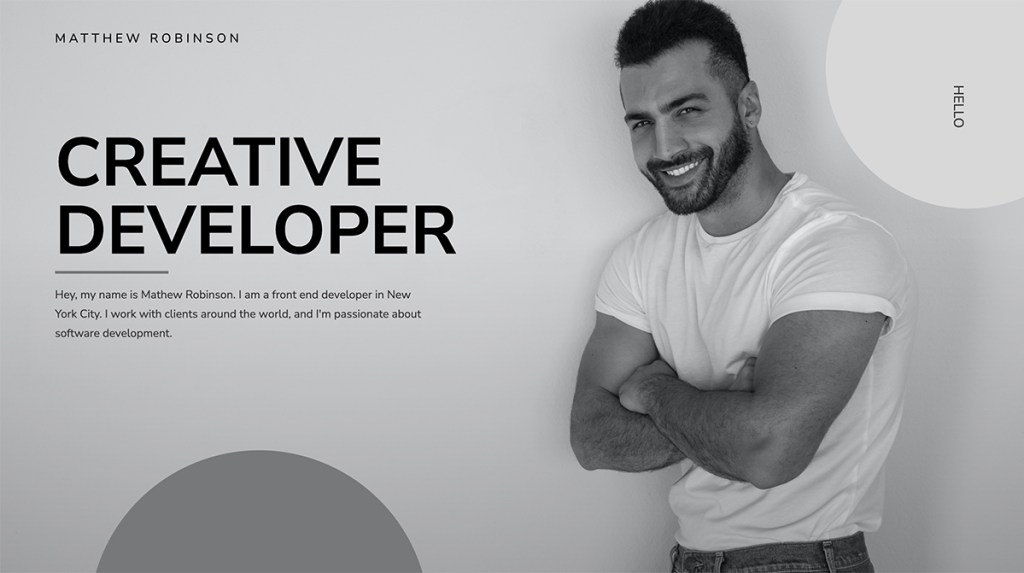
14. MATTHEW ROBINSON

Matthew Robinson is a creative developer and front-end developer based in New York City, he has a portfolio of clients around the world. His online portfolio is clean and shared in dual tone, which looks very modern and sophisticated. He uses his personal image of himself on the front page so you get to know him the second you enter his website.
Matthew's website is a very simple one-page website so you can read about his clients, and processes, see his portfolio of best works and at the bottom of the page, you get his contact info + email.
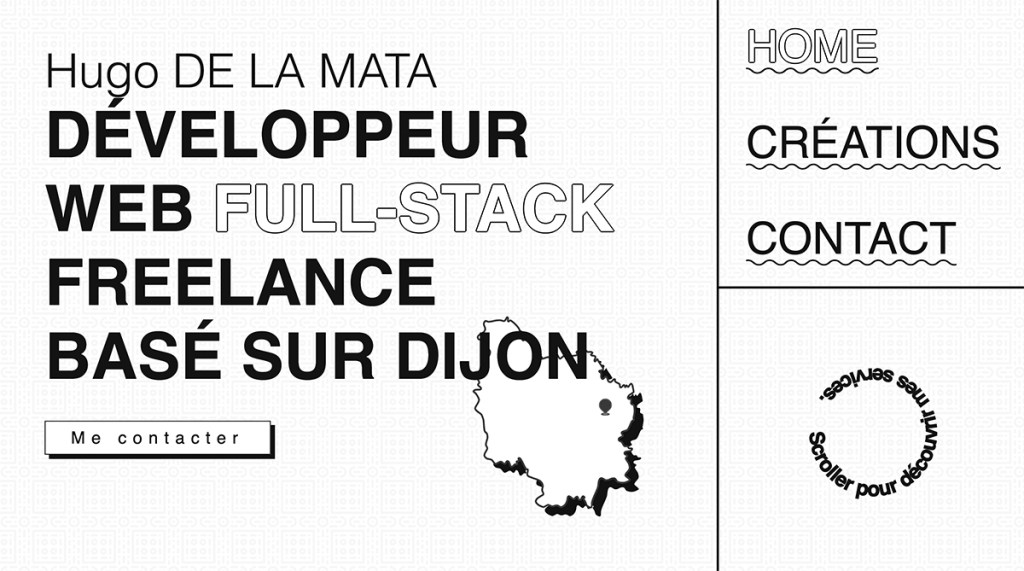
15. Hugo DE LA MATA

Hugo DE LA MATA is a full-stack web developer with very unique and modern web portfolio with large typography and black and white homepage tones. It's a very interactive portfolio when you scroll down from the homepage it will take you to a horizontal scroll which feels the different and interesting concept of showing your work/portfolio.
Hugo's website is very easy to navigate and find his online work, where you can click on it and it will take you to live projects on some of his examples. Very clean and modern interactive developer portfolio to inspire others to think outside the box and make it fun and interesting.
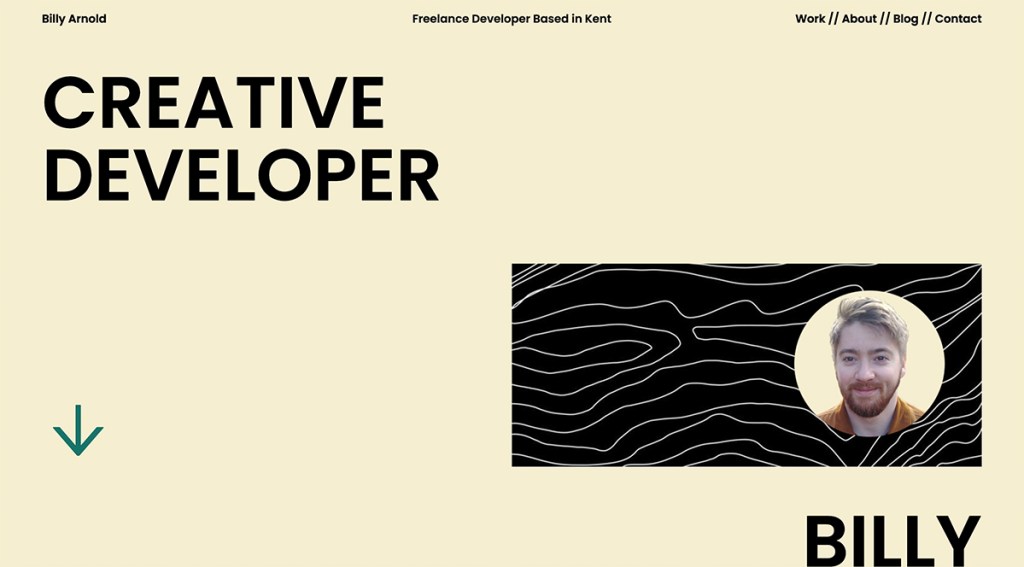
15. BILLY ARNOLD

BILLY ARNOLD is a web developer striving to deliver and create beautiful, performant websites from stunning designs. Creating extremely visual and interactive experiences using any technology that will deliver the best results. Very clean and easy-to-navigate portfolio website, with a personal photo on the homage which is a kind of a trend for many web developers' sites so it feels trustworthy.
Billy has a blog which is a great way for any developer to share their posts and write about their work process, which helps others understand how they work and create. He has a page about him so you can read his bio and work which shows his best work so you can see what kind of style he has.
16. FLORENT BIFFI

FLORENT BIFFI is an interactive developer from France with a beautiful blue and white portfolio website with a focus on large typography, his main homepage is focused on an interactive developer and a short description of what he does and where he comes from you can read about his skills and experience.
Once you scroll down the page you will see his large portfolio with the detailed writeup, this is one of the most important aspects of any web developer's portfolio inspiration to have a large image and describe them as much as possible, so your future clients can see the process involved in creating your product.
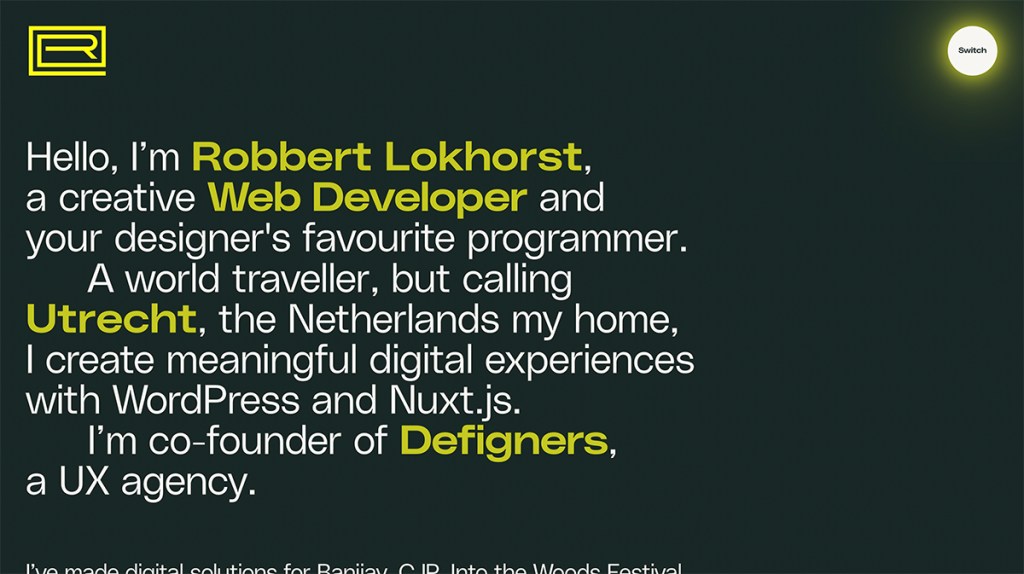
17. Robbert Lokhorst

Robbert Lokhorst is a web developer, programmer, and co-founder of a UX agency. Very interesting and unique portfolio with a focus on typography. There is a creative logo in the top left corner and a switch button on the top right if you want to see his website in different colors.
Once you scroll down there is no image portfolio but links to live work, which is a very creative way to show how the end product looks and functions. Robbert also add his awards and recognitions section on the bottom which shows you he is well known and recognized person in his field.
18. Laird Kruger

Laird Kruger is a web developer and digital designer with a super interactive and well build web portfolio, if your inspiration is an interactive portfolio then Larid is the one to check and explore. Every button will take you to a different page where you can click on the link and go directly to the live work.
Laird put a lot of time and thoughts into his portfolio as you can see he used 3D blocks rotating around and spinning to give you the depth of space if you are a 3D developer or motion designer this portfolio should be on top of your list to get inspired.
19. b-r.studio

Alexander is the founder of this b-r studio with a focus on UX and UI identities and web development. This is a very nice and clean web portfolio in dark mode, with many interactive elements that show visually appealing sections of his work. Once you scroll down the page you can see a gallery of his projects ranging from web development to 3D animation and web identity.
Alexander's portfolio is well-designed and very sophisticated, you can tell that he is an experienced developer with an eye for design. On his homepage, you will see a photo of Alexander so you can get to know him and get a better feel and you can read about his process.
Also on the page when you scroll you get to see his clients section which is great to show what kind of clients you work with also at the bottom of the page he has reviews which you can read real clients' reviews to help you get an understanding of his work and process.
20. Black Magic

Black Magic is an interactive web portfolio agency with very unique and interactive portfolio. Large typography and beautiful good design gallery of featured work. Black magic website is easy to navigate with a menu in the top right corner and large typography – Fantastic web dev so you know exactly what they do.
This agency shows their team web development skills as almost everyone on the team is a web developer with high-end skills. This a great website to get inspired and to think about using some aspects to create your own website.
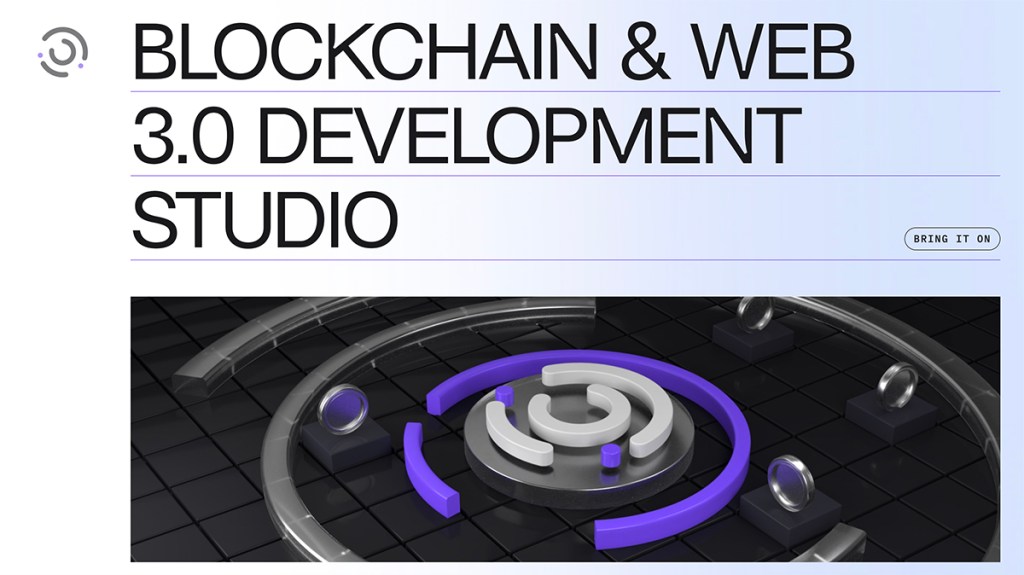
21. Omi Blockchain

Omi web 3.0 development is a great example of all the new things you can do when it comes to creating a spectacular web portfolio for web 3.0, NFT's or blockchain web. Very interactive website with well design sections to show off their creative ability to code and develop new ideas and go beyond the regular sites.
Omi studio is a great inspiration to help you think more about how you can build your future web portfolio based on some of the innovative ways they showcase their work. If you want something very unique and special this is a great place to get your visual inspiration from. With large typography and images covering also full-width pages it's easy to see and interact with their work.