Updated: May 16, 2024 By: Dessign Team

In my journey to uncover the best tools for enhancing a business's online presence, I stumbled upon Framer. It's a tool that's been buzzing in the design community, known for its robust features and seamless integration with platforms like Figma. But as with any tool, it's crucial to dig deeper and see if it lives up to the hype.
In this review, I'll share my hands-on experience with Framer, exploring its pros and cons. Whether you're a seasoned designer or just starting out, understanding how Framer stacks up against other UX design software is key to making an informed decision. Let's dive into what makes Framer stand out and where it could improve.
Key Takeaways
- Framer stands out for its AI-powered design capabilities, vast plugin ecosystem, and seamless integration with Figma, making it a powerful tool for web designers looking to streamline their workflow and elevate their project's quality.
- The platform offers competitive pricing plans suited for various scales of teamwork, making it accessible for startups, freelancers, and large corporations, with the Team Basic and Team Pro plans catering to different collaboration and budget needs.
- Despite its advantages, Framer presents a steep learning curve and a dependency on plugins, which can be a double-edged sword; beginners or those preferring simpler interfaces might find it overwhelming, and reliance on plugins requires additional maintenance.
- Framer's performance and speed in website loading times enhance user experience and SEO, setting it apart from many other UX design software options and making it a strong contender for designers prioritizing efficiency and performance.
- Considering its cons, including the potentially steep learning curve and high dependency on plugins, it's essential for individuals and teams to weigh these aspects against their project needs and budget before choosing Framer as their go-to web design tool.
- The integration with Figma and focus on AI-driven design capabilities, coupled with a commitment to speed and a robust plugin ecosystem, make Framer a valuable asset for web designers aiming to create responsive, professional-looking websites without extensive coding expertise.
Framer Overview

Upon diving into Framer for my website design needs, I quickly realized it positions itself as a dynamic and robust platform for team projects. The available plans, Team Basic and Team Pro, cater to different scales of teamwork. Team Basic, for instance, supports live collaboration and comments, allowing up to 5 editors with the first editor free of charge.
This plan also provides 1 GB of file storage and a 7-day version history, which I found sufficient for small-scale projects. On the flip side, Team Pro escalates the offering with project permissions, accommodation for up to 10 editors (again, with the first editor free), 10 GB of file storage, and a 30-day version history. This enhanced capability makes it a go-to for more demanding projects.
Comparing Framer's Pro plan to Webflow's Business plan in terms of cost, Framer emerges as more budget-friendly. If paid annually, Framer's Pro plan is $30 per month, while Webflow's Business plan is $39 per month. This price advantage is slightly reduced when considering month-to-month payments, with Framer costing $40 and Webflow at $49. The decision between these two, therefore, might come down to other factors beyond price, like specific features or ease of use.
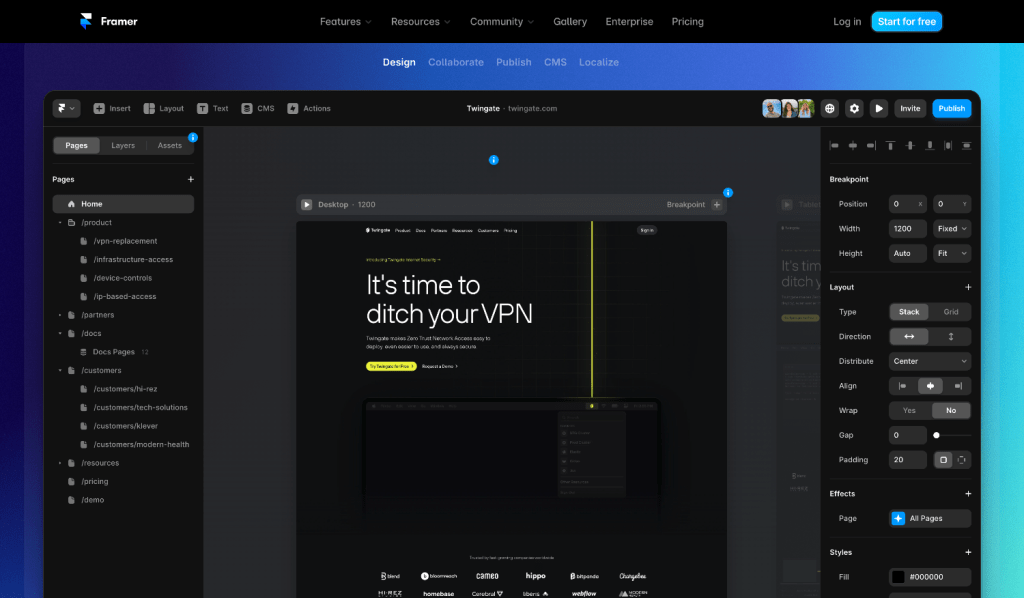
My personal experience with Framer, though, has been a mixed bag. It's undoubtedly fast, a trait that’s highly appealing in the fast-paced world of web design. However, it's also proven to be the most confusing CMS I’ve ever encountered. The interface, while sleek, often feels overwhelming – a single accidental click can lead to a cascade of frustration. While Framer allows for undos, I found tweaking what I had undone to be unnecessarily complex. This was further compounded by the additional costs for what I considered basic features, such as adding an email form.
Turning back to platforms like WordPress, despite their lack of Framer's zippiness, offers a level of user-friendly simplicity and adaptability that I find more appealing for my workflow.
Pros of Framer
Exploring Framer for my web design projects has been a journey filled with discoveries. One of the most standout features I've encountered is Framer's AI-powered design capabilities. This innovative tool empowers users like me to create responsive, professional-looking websites without delving into the complexities of code. It's a game-changer for those of us who prioritize design aesthetics but might not have extensive coding expertise.
Another significant advantage of using Framer lies in its vast plugin ecosystem. The sheer variety of user-created plugins available has remarkably streamlined my workflow. Whether I'm looking to automate mundane tasks, integrate with third-party tools, or simply add a unique flair to my projects, Framer's plugin ecosystem has consistently provided me with the resources needed to elevate my designs beyond the ordinary.
But what truly sets Framer apart in the crowded field of web design tools is its commitment to speed and performance. Websites crafted on Framer load swiftly, offering an enhanced user experience that's critical in today's fast-paced digital environment. This focus on speed, coupled with the platform's design flexibility, has allowed me to create websites that not only look great but also perform exceptionally well across various devices and platforms.
In my comparative analysis of web design tools, I've found that Framer's pricing model offers a competitive edge, especially for teams. The Team Basic and Team Pro plans cater to different scales of collaboration and budget, making Framer an accessible option for startups, freelancers, and large corporations alike. By offering a more budget-friendly alternative to other market players, Framer ensures that high-quality web design isn't just a luxury for the few but an achievable goal for the many.
While navigating through Framer's capabilities, I've realized that its strengths aren't just in what it does but how it simplifies the web design process. The marriage of AI, a robust plugin ecosystem, and a focus on speed and performance underscores Framer's position as a powerful tool for modern web designers.
Cons of Framer
While I've discussed several pros of using Framer, it's only fair that I dive into some of the cons as well. My experience has shown me that no tool is perfect, and Framer is no exception.
One of the first drawbacks I encountered was the learning curve. Despite Framer's intuitive design tools and AI-driven capabilities, getting up to speed with all its offerings can be overwhelming for beginners. The platform is rich with advanced features and functionalities which, while beneficial, can also make the initial experience a bit daunting for those new to web design or those who prefer a simpler interface.
Another point to consider is dependence on plugins. Framer’s extensive plugin ecosystem, although a significant advantage, can also be a double-edged sword. Relying heavily on plugins means that if a plugin is outdated or no longer supported, it could disrupt your website's functionality or design elements. This requires users to regularly monitor and update their chosen plugins, adding another layer of maintenance to your website management tasks.
Cost is another factor that cannot be ignored. While Framer offers competitive pricing, for startups and individuals on a tight budget, the cost could still be a hurdle. It's important to evaluate whether the investment aligns with your project's needs and budget before diving in. The platform offers various pricing tiers, but the full suite of features comes at a premium, which might not be feasible for everyone.
Lastly, while Framer enables you to build websites without coding, having some technical knowledge can significantly enhance what you can achieve with the tool. Without understanding the basics of web design or coding principles, you might not fully utilize Framer's potential, limiting the sophistication and complexity of your website designs.
In sum, while Framer offers an impressive array of features geared towards simplifying the web design process, it's crucial to weigh these cons to make an informed decision.
Framer's Features and Integration with Figma
When it comes to enhancing a business's online presence, the choice of tools is crucial, and Framer stands out for several reasons. As I've navigated through its capabilities, I've found its AI-powered design and vast plugin ecosystem particularly impressive. These features not only streamline the web design process but also elevate the final product.
The integration with Figma, a leading design platform, is one of Framer's standout aspects. If you're familiar with Figma, transitioning your designs into Framer is a breeze. This seamless integration means I can effortlessly import my Figma designs onto my Framer canvas, saving invaluable time and ensuring consistency across my projects. The process is straightforward: copying and pasting layers, frames, and auto-layouts directly from Figma into Framer. It's a game-changer for maintaining the integrity of original designs while benefiting from Framer's robust web development environment.
Furthermore, Framer's focus on performance and speed can't be overstated. Websites built with Framer are not only visually appealing but also optimized for fast loading times, enhancing user experience and SEO. The ability to customize websites through a user-friendly interface—familiar to Figma users—adds another layer of flexibility and control over the web design process.
For freelancers, agencies, and even hobbyists, the built-in CMS and collaboration features in Framer offer a competitive edge. They allow for real-time collaboration, making it easier to manage projects and deliver top-notch websites to clients quickly.
In essence, Framer's integration with Figma represents a perfect marriage between design and development, offering an all-encompassing solution for creating stunning, performance-driven websites. Coupled with AI-driven capabilities and a rich plugin ecosystem, it's hard to overlook the value Framer brings to the table for web designers and businesses aiming to standout online.
Framer vs Other UX Design Software
When I decided to dive into comparing Framer with other UX design software, I wanted to focus on what sets Framer apart and where it might fall short. Having tested various platforms, I've realized that each tool has its unique strengths and weaknesses, making them suitable for different design needs.
Framer impresses with its AI-powered design capabilities and extensive plugin ecosystem. Unlike some of its competitors, Framer's AI features significantly reduce the time needed to create prototypes by automating mundane tasks. This, combined with a plethora of plugins, enables design possibilities that are hard to match. Additionally, the integration with Figma provides a seamless workflow that many designers, including myself, have come to appreciate. It's this synergy that makes transferring designs from Figma to Framer a breeze, ensuring that I can maintain consistency across my projects with minimal effort.
However, it’s crucial to address Framer's learning curve which some users, including myself, might find steep at first. This contrasts with platforms like Sketch or Adobe XD, which emphasize straightforwardness but may lack the depth of Framer's interactive and physics-based animations. These animations add a layer of engagement and complexity to prototypes that are seldom seen in other tools.
Another standout feature of Framer is its performance and speed—essential aspects that enhance user experience and SEO. Here's where Framer really shines compared to others. The focus on speed, coupled with robust performance, ensures that prototypes work smoothly, which is a significant advantage.
| Feature | Framer | Other UX Design Tools |
|---|---|---|
| AI-Powered Design | Yes | Seldom |
| Plugin Ecosystem | Extensive | Varies |
| Figma Integration | Seamless | Often Lacking |
| Learning Curve | Steep | Moderate to Easy |
| Performance & Speed | High | Varies |
In considering Framer against other UX design software, it's the combination of advanced features and the integration with tools like Figma that often tips the scale in its favor. Nonetheless, it's important for designers to weigh these aspects in light of their specific project needs and comfort with complex tools.
Conclusion
After diving deep into Framer's features and comparing it with other UX design software, it's clear that Framer stands out for its AI-powered design capabilities, extensive plugin ecosystem, and robust integration with Figma. Its focus on performance and speed not only enhances the user experience but also boosts SEO, making it a powerful tool for any designer's arsenal.
Whether you're a freelancer, part of an agency, or just a hobbyist, Framer's built-in CMS and collaboration features make it incredibly versatile. However, it's crucial to weigh its steep learning curve against your project needs and familiarity with complex tools. In my experience, Framer often emerges as the top choice for those looking to leverage advanced features and seamless design integration.
Frequently Asked Questions
Is Framer a good tool for designing web interfaces?
Framer offers a robust platform for designing web interfaces, with users praising its AI-powered design capabilities, extensive plugin ecosystem, and seamless Figma integration. Its performance-focused features enhance both the design process and the end-user experience.
What are the disadvantages of Framer?
The main disadvantages of using Framer include its steep learning curve for newcomers and its CMS, which, despite being powerful, does not yet match the capabilities of more established platforms like WordPress or Webflow at similar price points.
Why should I use Framer for my web projects?
Framer is recommended for its ability to optimize websites for search engines, boosting traffic and user engagement. Its blend of powerful design capabilities, including AI-powered tools, extensive plugin options, and user-friendly interface, makes it suitable for both beginners and seasoned designers.
Can you make money with Framer?
Yes, designers are successfully monetizing their skills by creating and selling Framer templates, with some earning significant income monthly. This niche, being relatively untapped due to Framer's novelty in the market, presents lucrative opportunities for designers.
Why Figma is better than Framer?
Figma stands out for its transparency in the design process and its collaborative features, such as multiplayer design sessions and observation mode. These functionalities foster alignment and collaboration within design teams, making it a preferred choice for projects requiring team coordination.






